Problem Statement
Nowadays people are constantly in a rush, chasing deadlines, traveling for work more often, or stuck at work well past their office hours. This usually translates as less time to visit book stores or libraries to buy a book or rent one, which leads people to buying books online. This is why El Ateneo is facing a financial loss, as they only have offline book stores.
Possible Solution
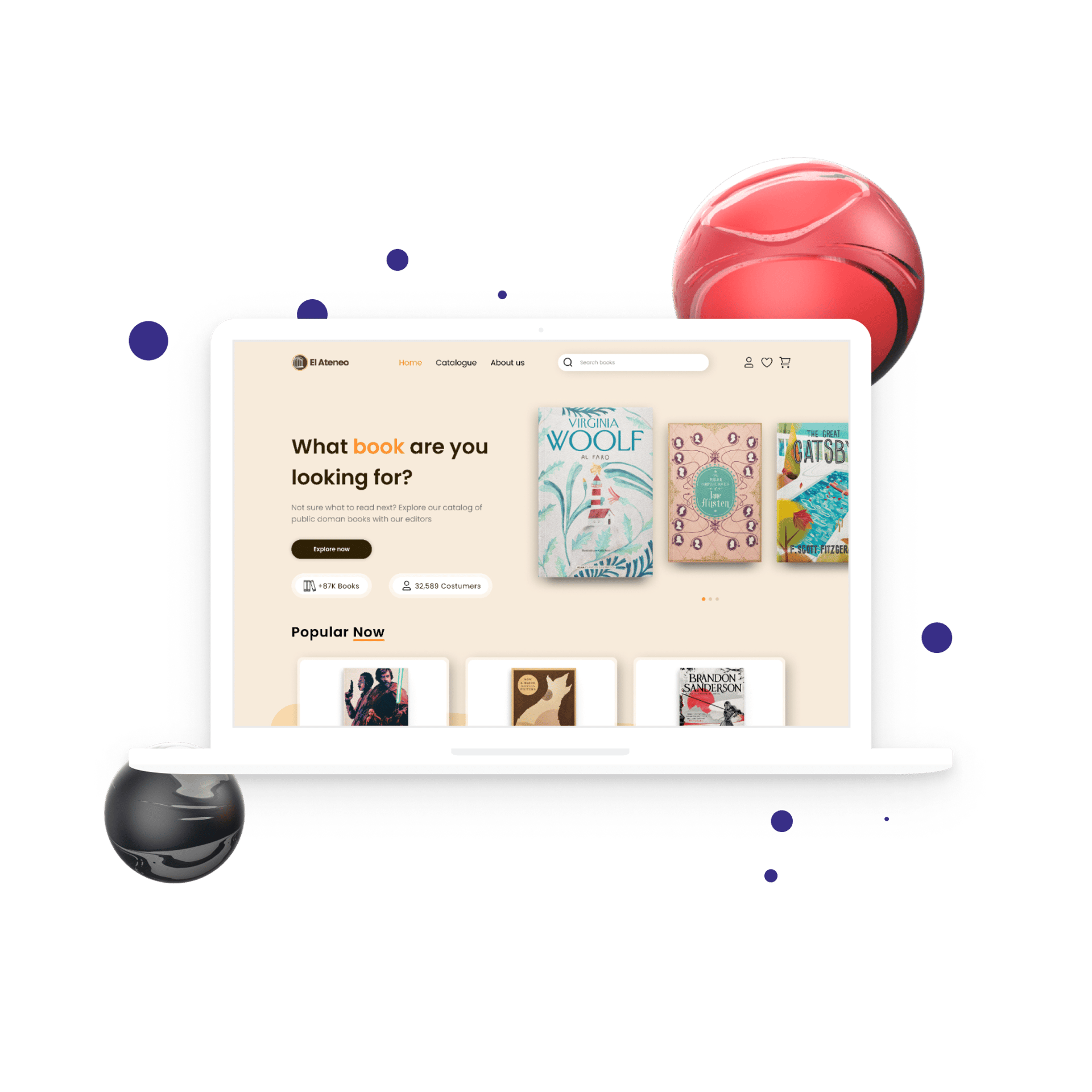
A digital solution or an E-commerce website that can make the presence of El Ateneo online, where the users can browse through different categories of books and find all the information they need about those books. The website will also allow the users to purchase the books and get them delivered to their homes.
Design Process
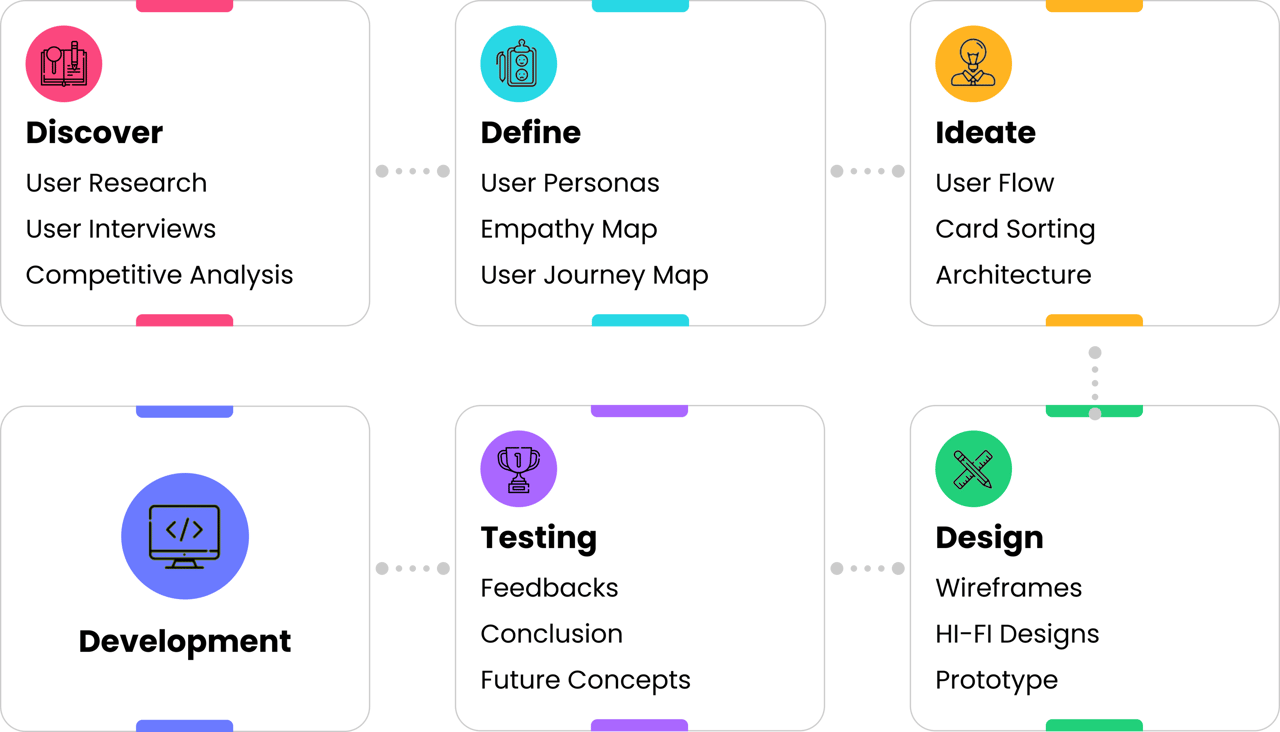
User-centered design (UCD) is an iterative design process in which designers focus on the users and their needs in each phase of the design process. In UCD, design teams involve users throughout the design process via a variety of research and design techniques, to create highly usable and accessible products for them.

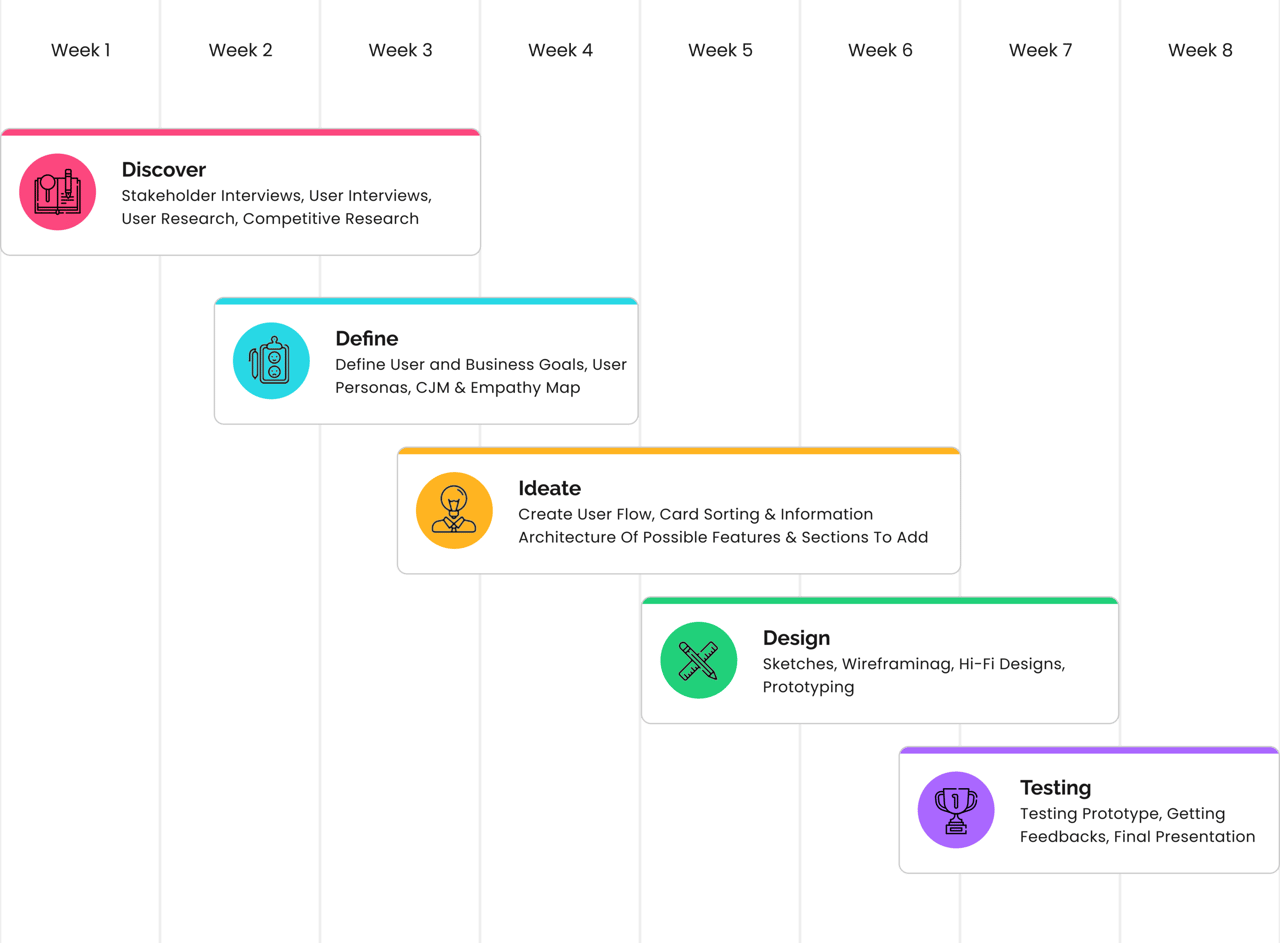
Scope Of Work & Timeline

Discover Phase
Interview Questions
Even after receiving a Creative Brief for the project, conducting a stakeholder interview is crucial. Because it helps to make the right decisions and create the right product. Here are a few questions:
Q1. What are the goals, values, and vision of your company?
Q2. What are your growth metrics for the next 1, 5, and 10 years?
Q3. What problem does your product solve and how commercially viable is it?
Q4. What are your USPs (Unique Selling Points)?
Q5. Who are your users? What are you trying to help them achieve?
Q6. Who are your competitors? What do you like about them?
Q7. What is the research that has already been done?
Q8. Are there any design constraints? If yes, what are they?
Q9. Are there any technology constraints? If yes, what are they?
QI0. What are the deadlines for the project? What is the process of approval for design and who will approve them?
Design Strategy
Executive Intent
This project is all about helping users order their desired books. Users can browse and also read the books of their choice. Besides that, they can also get author’s information at the same time. They can freely browse through books like they do in a library or a store. Users can also read the reviews by top critics to choose from the finest books, collections, genres, or categories.
Target Audience
Working professionals, students, basically all the active book readers, and bibliophiles. It also covers kids and teenagers who love to read fantasy stories or comics.
General Tasks
The Major task is of selling books. Other than that, users can browse through different sections and categories of books and can also read the Preface and Introduction of every book online. Users can also sign up and create an account to track everything. Other tasks include reading news articles, blogs, and watching videos regarding new book publications or events.
Technology Constraints
Internet and Smartphones are required. Small towns might have network issues.
Cross Channels
All Platform: IOS, Android and Web platforms. It can also work on laptops and tablets.
Major Competitors
Amazon Books, Planeta de libros, Casa del libro, Penguin Random House.
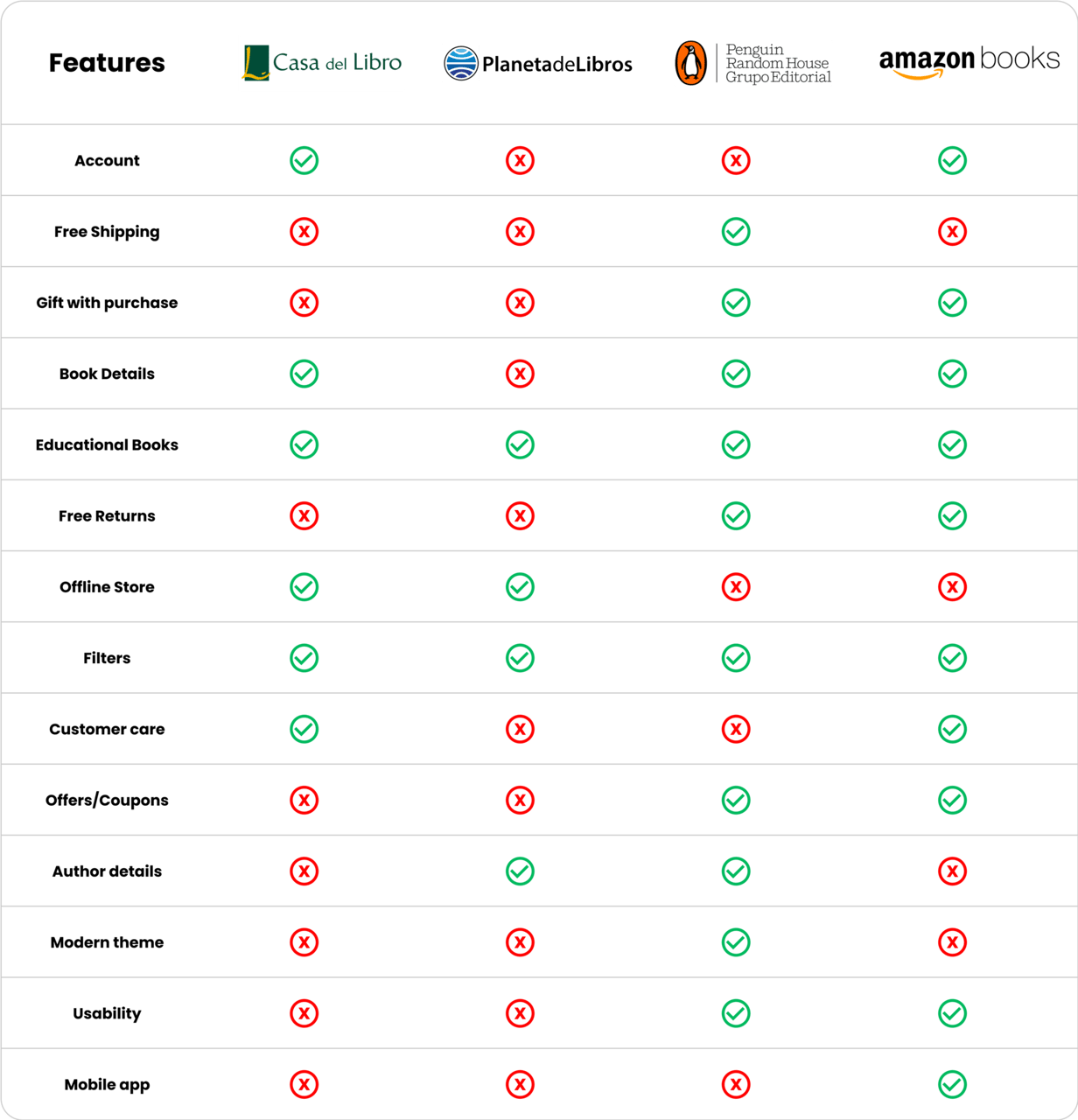
Competitive Analysis
Competitive analysis is a strategic management where you can find the strengths and weaknesses of current and potential competitors. I did a research, looking for similar products & compared 5 websites of which 4 of them are strong.

Qualitative Analysis
I Interviewed some friends and family members who love to read books and also people who are students, and passive readers. I was able to gather some insights about their challenges and motivations.
Here are a few general questions that I included in all the interactions:
Q1. How would you describe your typical day? What do you currently do?
Q2. How often do you read books?
Q3.Which is your favourite book? And why?
Q4.What type of books do you read (the genre)?
Q5. Do you buy books or rent them from a library?
Q6. How do you buy your books?
Q7.Which online platform do you buy books from?
Q8. What do you like the most about that website?
Q9.Are there any challenges you face while using the website?
Q10. Do you like to read the synopsis of the book or the details about the author before buying?
Q11. Do you keep books as a collection or sell them?
Quantitative Analysis
I did an online survey using Google Forms to observe any pattern and similarity in what the potential users may want. 56+ people responded to the survey, which helped frame the problem correctly.
Below is the Google Form I prepared for the User research:
Analysis Of The Responses Recieved
I did an online survey using Google Forms to observe any pattern and similarity in what the potential users may want. 56+ people responded to the survey, which assisted us in frame the problem correctly.

Gathering Insights

Pain Points

Define Phase
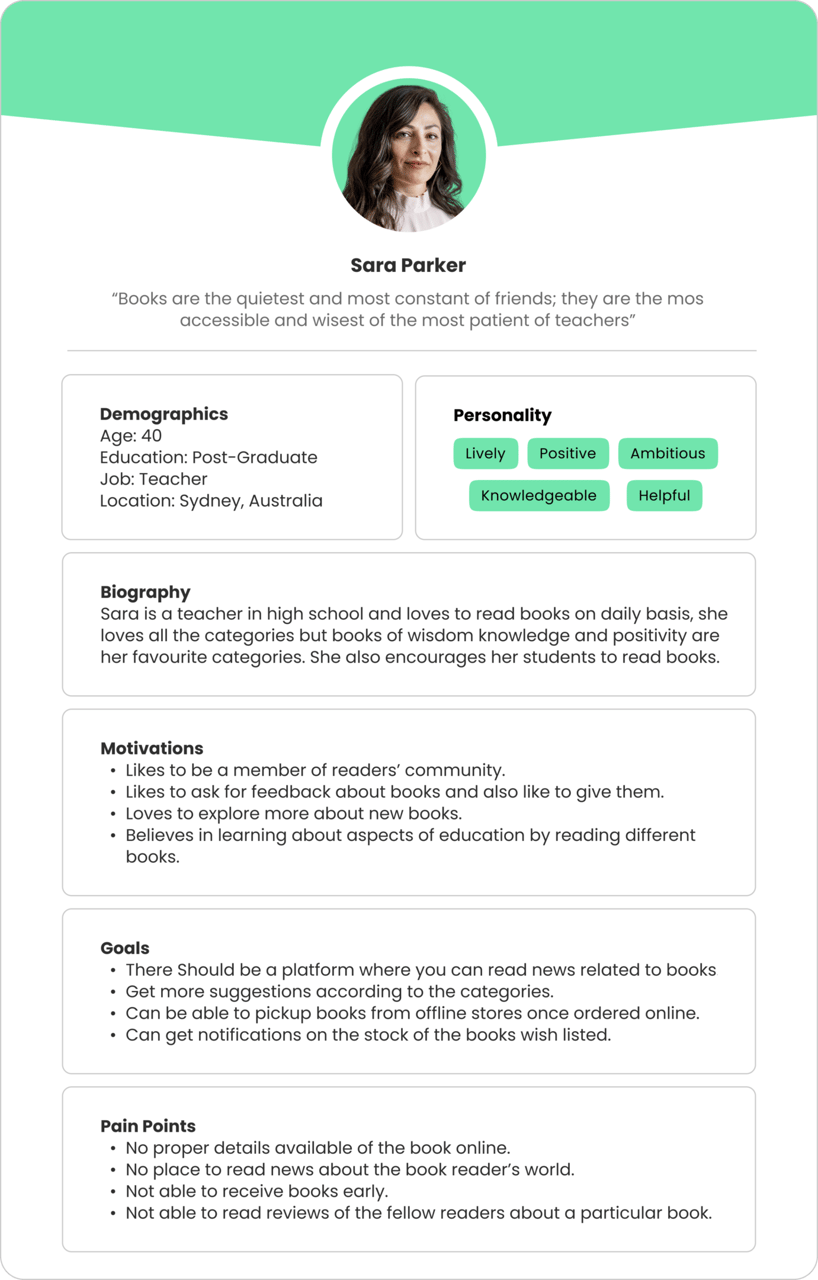
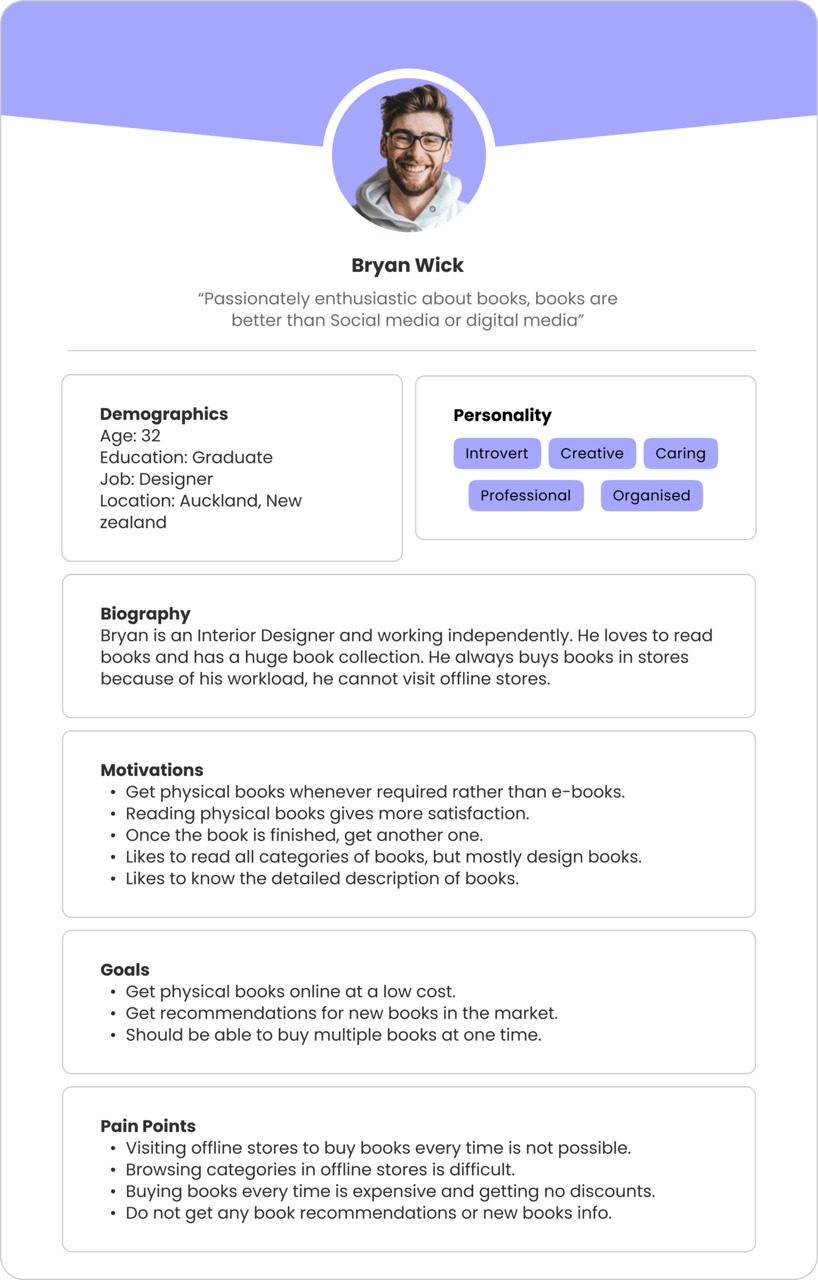
User Personas
I created two different User Personas based on the target user group and all the information gathered throughout the research. I could create two fictional characters who represent the target user groups of the website.


Empathy Mapping
In order to get a deeper understanding about User Behaviours and decisions, I used the Empathy Mapping Method. An empathy map is a collaborative visualization used to articulate what we know about a particular type of user. It externalizes knowledge about users in order to create a shared understanding of user needs, and aid in decision making.


User Journey Mapping
Based on the User Research I have created a Customer journey Map to better understand the crucial Pain Points, challenges, mindset and overall journey which users may encounter while buying a book.

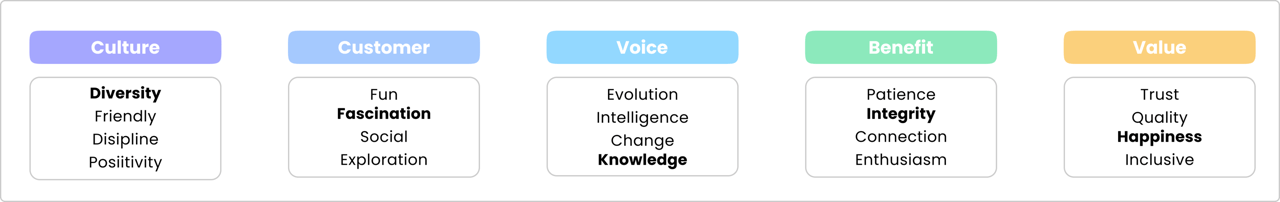
Brand Attributes
Brand Attributes are the core values that define the overall nature of the company and represent the essence of the brand. They are the set of unique fundamentals and characteristics that identify the physical, character, and personality traits of the brand in the market and in the minds of the customers.

Ideate Phase
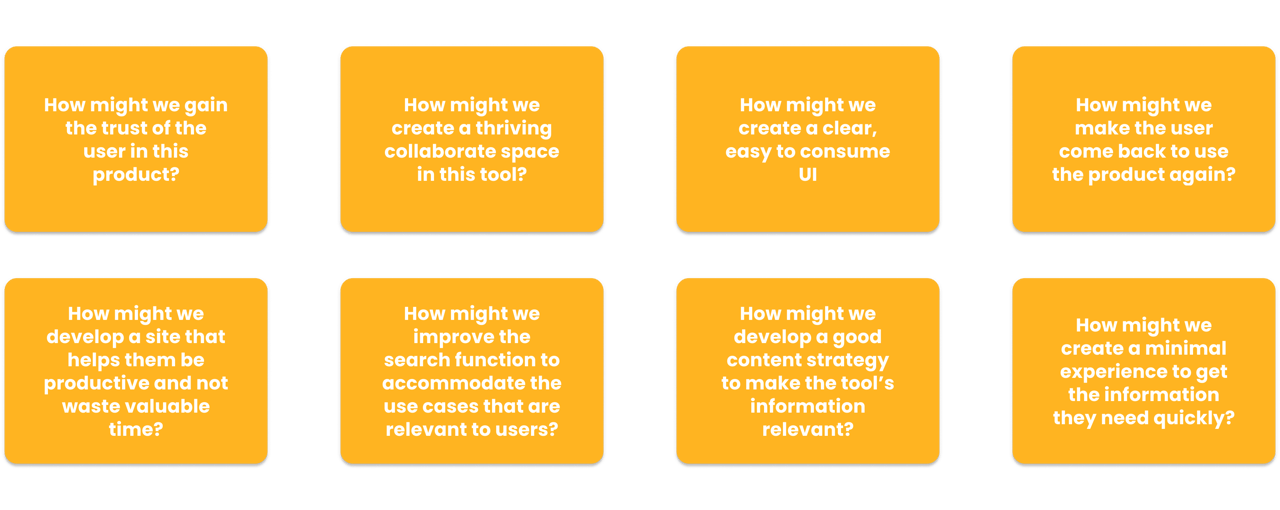
How Might We Statements
How Might We (HMW) questions are the best way to open up Brainstorm and other Ideation sessions. HMW opens up to Ideation sessions where you explore ideas that can help you solve your design challenge.

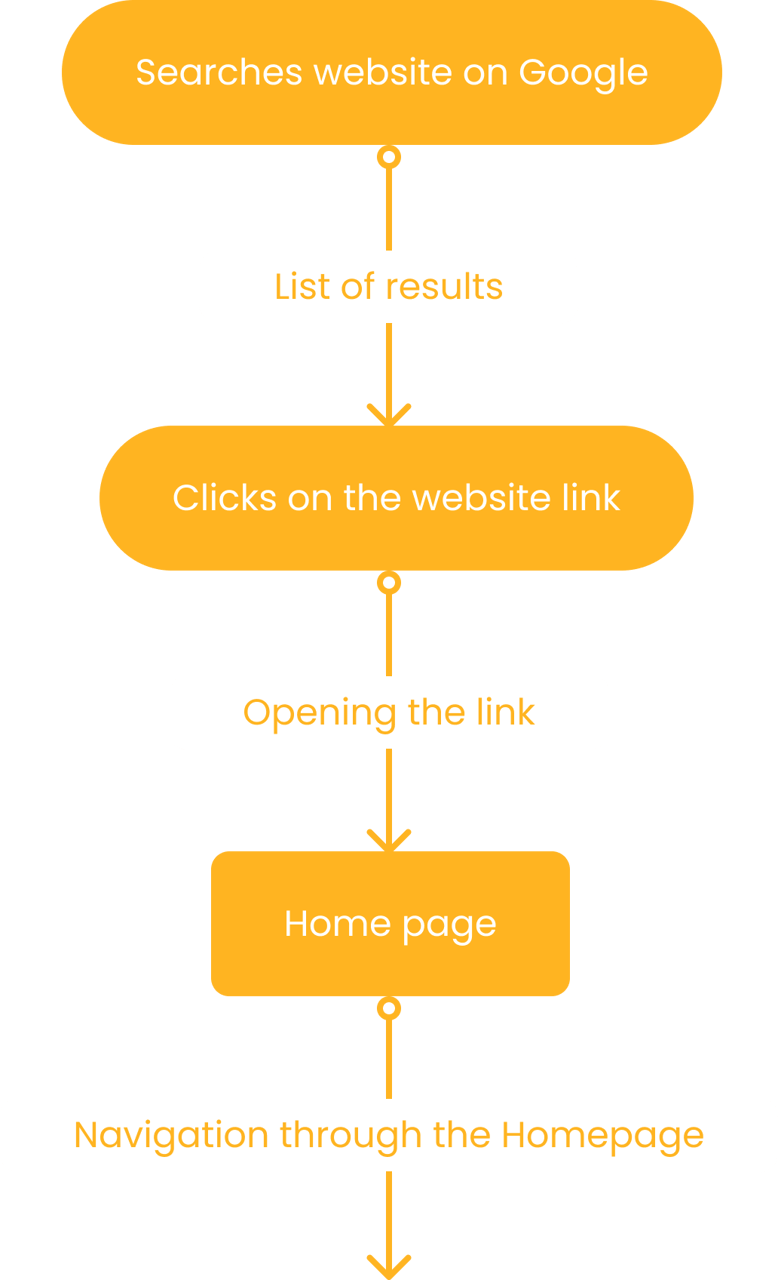
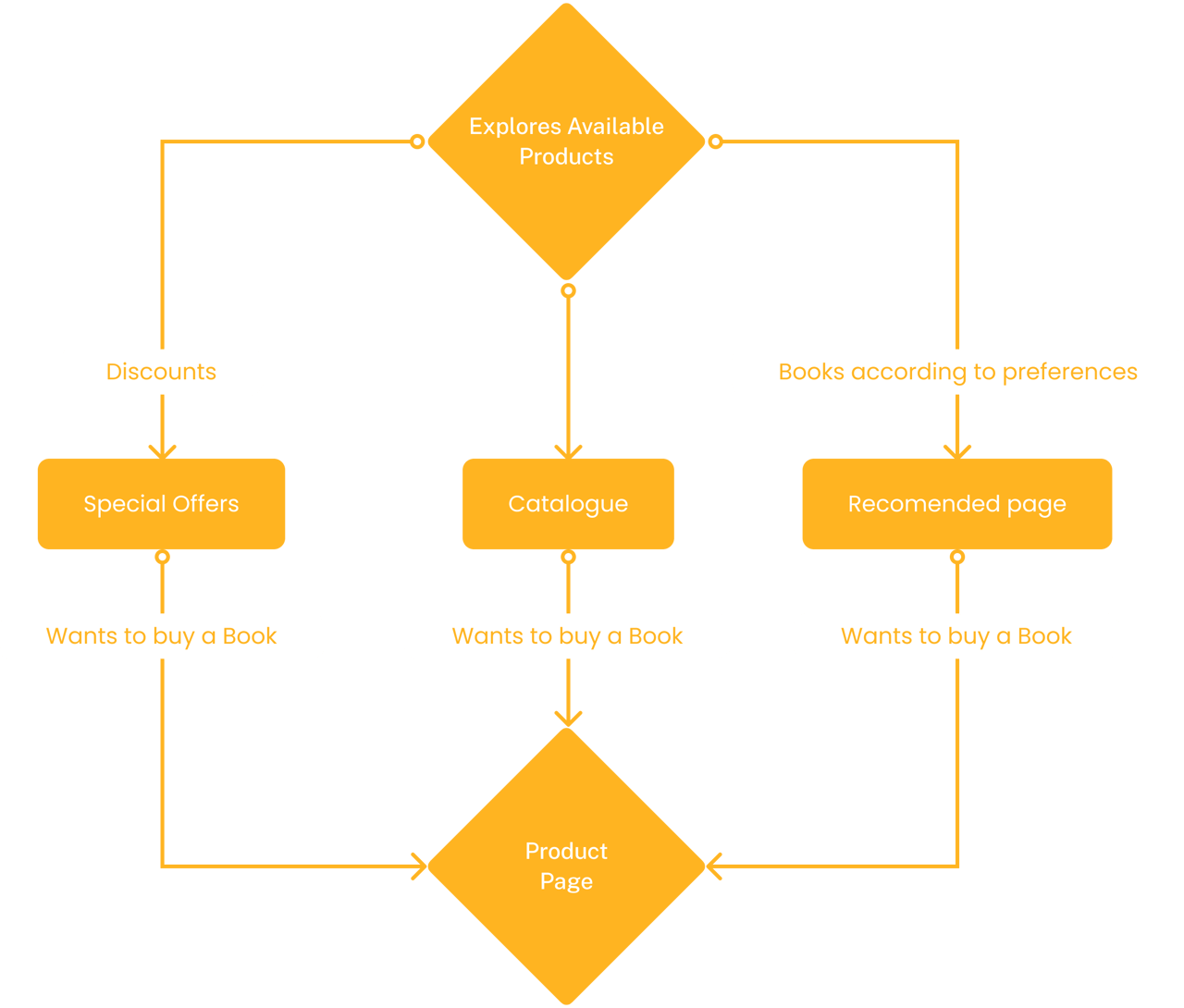
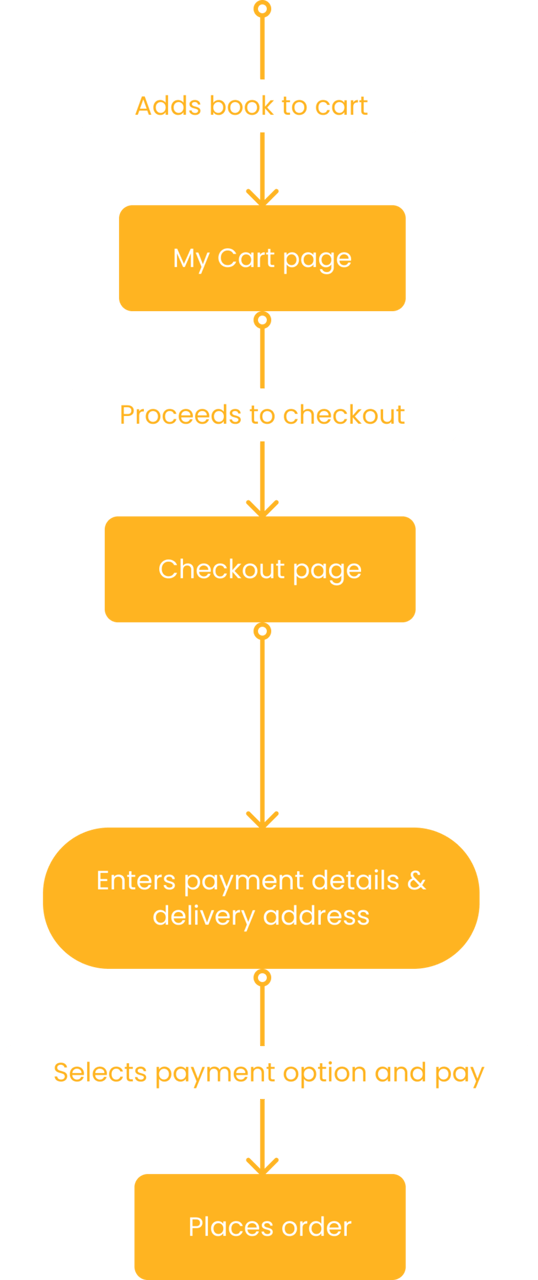
User Flow
User flow is the path taken by a prototypical user on a website or app to complete a task. The user flow takes them from their entry point through a set of steps towards a successful outcome and final action, such as purchasing a product.
Scenario: User has heard from his friend about El Ateneo online bookstore and buys some books



Card Sorting
Card sorting is a UX research technique for discovering how people understand and categorize information. Card sorting creates a foundation for robust information architecture which allows for the creation of a navigation system that matches users expectations.






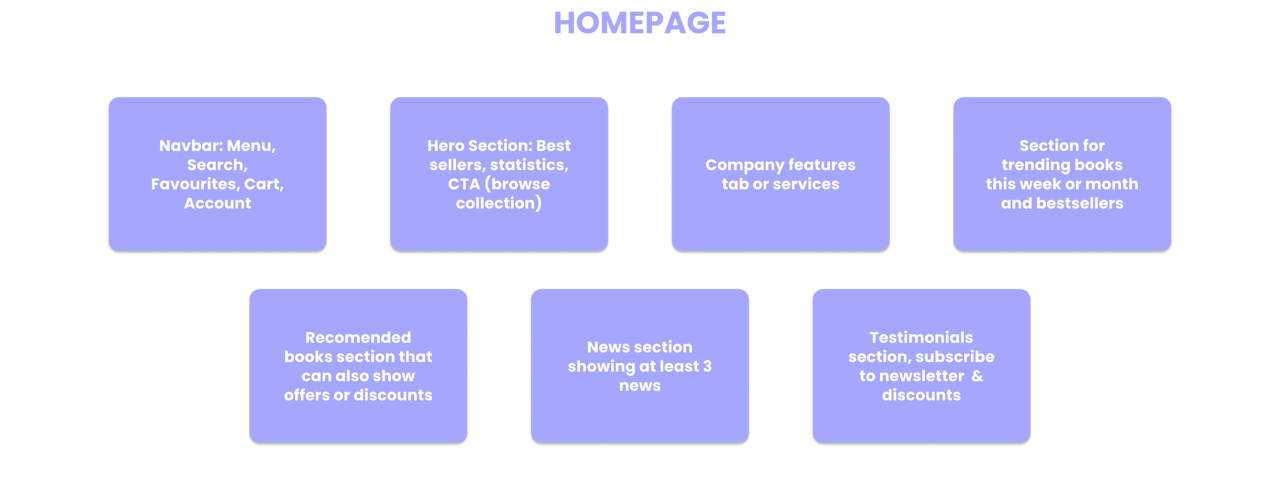
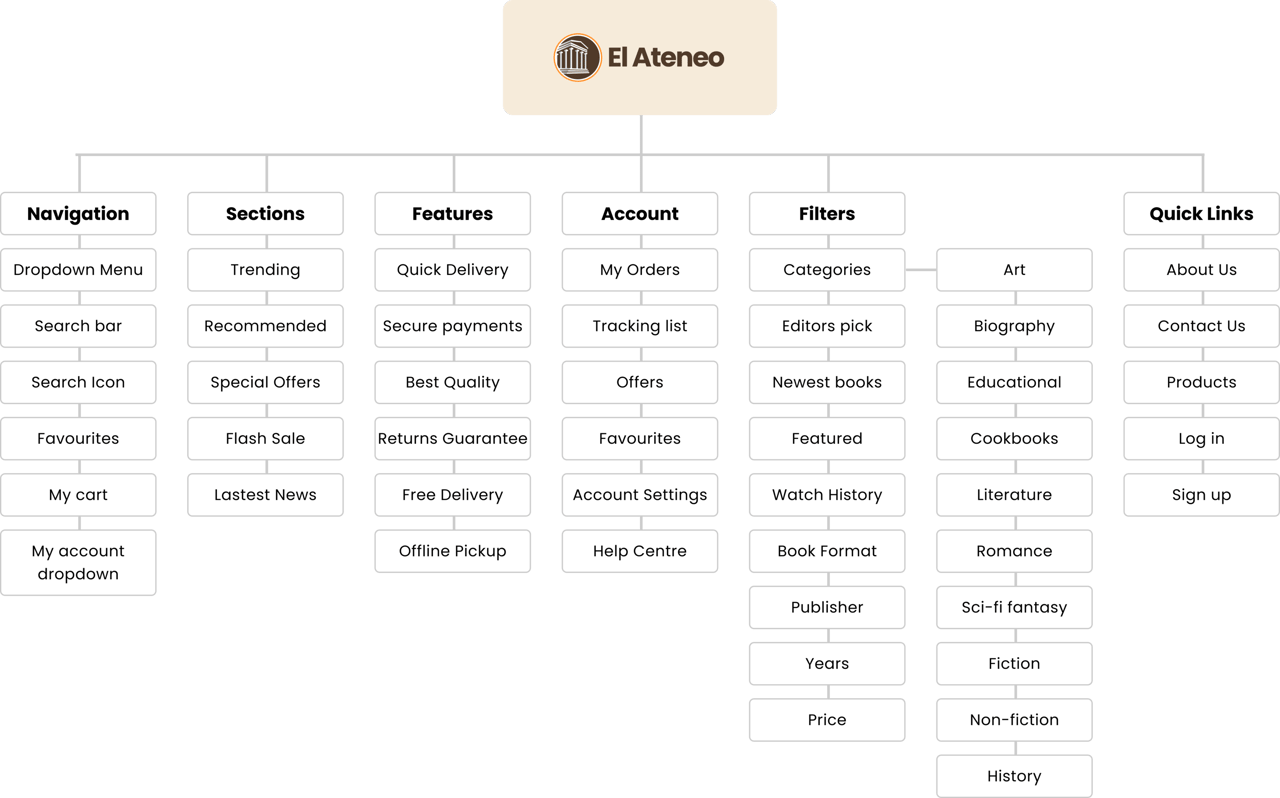
Information Architecture
Information architecture is the practice of deciding how to arrange the parts of something to be understandable. Information architecture aims at organizing content so that users would easily adjust to the functionality of the product and could find everything they need without big effort.

Design Phase
Lo-Fi Wireframing
Once I organised all my insights from the Ideation phase, I designed the website. To start this process, I sketched several of the site’s main screens, using my user flows as a guide. This allowed me to quickly explore several concepts for the website layout. I then tested this with 3 participants to validate whether these solutions addressed both the user and business needs.
Hi-Fi Wireframing
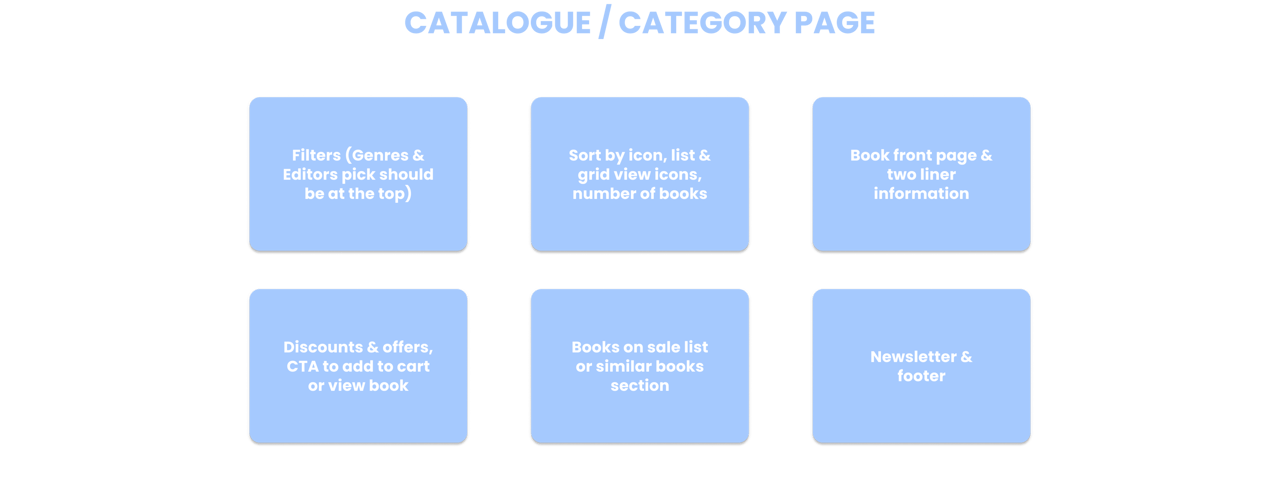
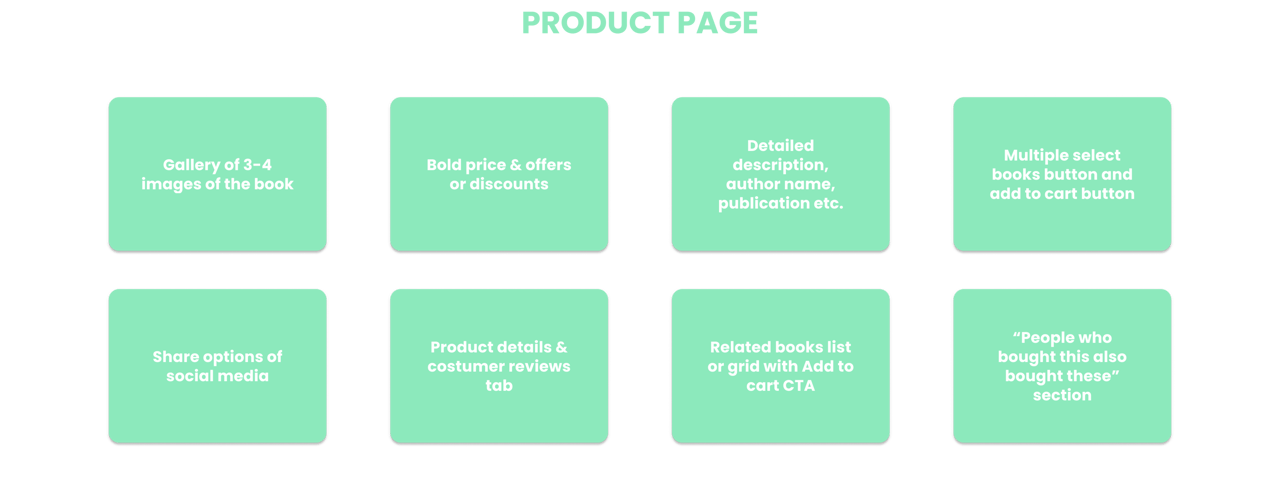
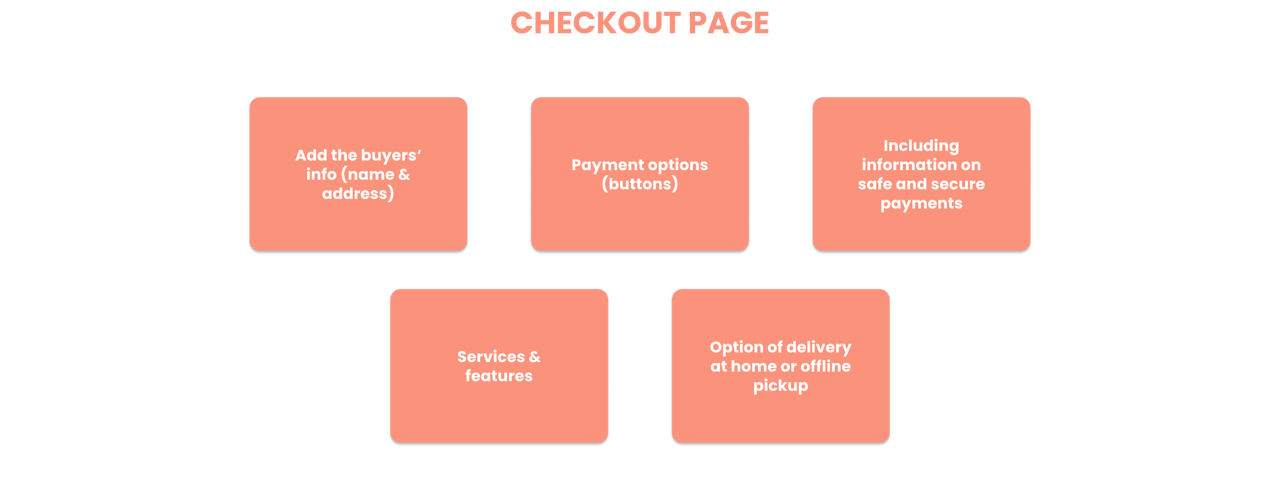
Based on the feedback and personal insights | learned from the sketching phase, I designed my first wireframes using Figma. I prioritised the features that would best address the needs of the users throughout the website.
Hi-Fi UI Design
Based on all the User research & analysis, I created the final Ul Design prototype. Below you can find my initial explorations into how this visual style might look. It is a MVP (Minimum Viable Product). I wanted the visual design to emphasise these core values: simplicity, creativity, and tradition. I created a Mobile Responsive version as well to keep in track with the current Design trends.
Testing Phase
User Feedbacks
I used the prototype to conduct a test with four users in our target demographic. Participants were able to use the app with ease and were happy with the design. There were both positive & negative feedbacks. This helped me uncover opportunities to improve the overall user experience by building an effective and enjoyable experience for the users.
Negative Feedbacks
- Menu should be visible upfront. It’s difficult to find it at one go.
- I don’t like the colors, they’re overwhelming me.
- I didn’t find the About us button. Where can I read about El Ateneo and locate the stores?
- Editing the address or name shouldn’t be a priority on the payment screen. It can be a previous or next step.
Positive Feedbacks
- I like the way everything is easily accessible, none of the online book stores provides such experience.
- I love how all the information is provided of every book, I don’t need to go to other website.
- Adding news section is great.
- Colors look fresh and the website feels modern. It also has all my favorite categories listed.
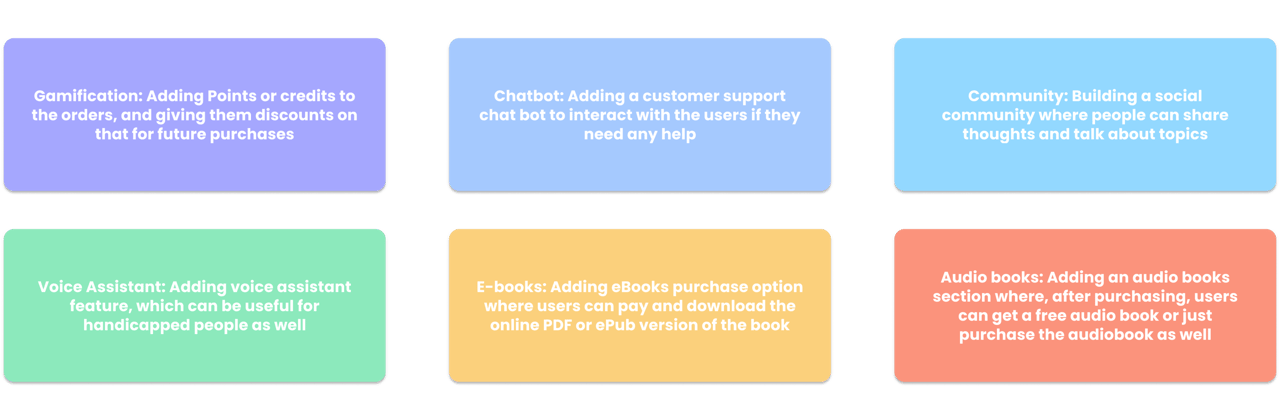
Future Concepts


Juan Cabrera
UX/UI Designer | Digital Designer | Multimedia Designer
Copyright Inefable 2025